Integrating Doran with WordPress
In this article, we will guide you through the process of integrating Doran with WordPress.
Before we begin, please make sure you have administrative access to your WordPress site. Now, let’s get started:
Set up widget
Log in to your WordPress site
Install the Header and Footer Scripts plugin
-
In the WordPress dashboard, go to Plugins and click on Add New
-
Search for Header and Footer Scripts in the search bar.
-
Locate the plugin by Digital Liberation and click on Install Now
-
After the installation is complete, click on Activate to activate the plugin.
Add widget script code
-
In the WordPress dashboard, go to Settings and click on Header and Footer Scripts.
-
You will see two sections: Scripts in header and Scripts in footer
-
We will be adding the Doran code to the footer, so scroll down to the Scripts in footer section.
-
Add the Doran code to the footer:
<script type="text/javascript">
(function (d, o, r, a, n) { o.$doran = o.$doran || {}; o.$doran.widgets = o.$doran.widgets || [];
o.$doran.widgets.push({ widget: '[[WIDGET_ID]]', badgeSelector: ".doran-badge a" });
var js, e = d.getElementsByTagName(r)[0]; if (d.getElementById(a)) return; js = d.createElement(r); js.id = a; js.src = n; js.async = !0; e.parentNode.insertBefore(js, e); })(document, window, 'script', 'doran-jssdk', 'https://sdk.doran.app/sdk.js')
</script>
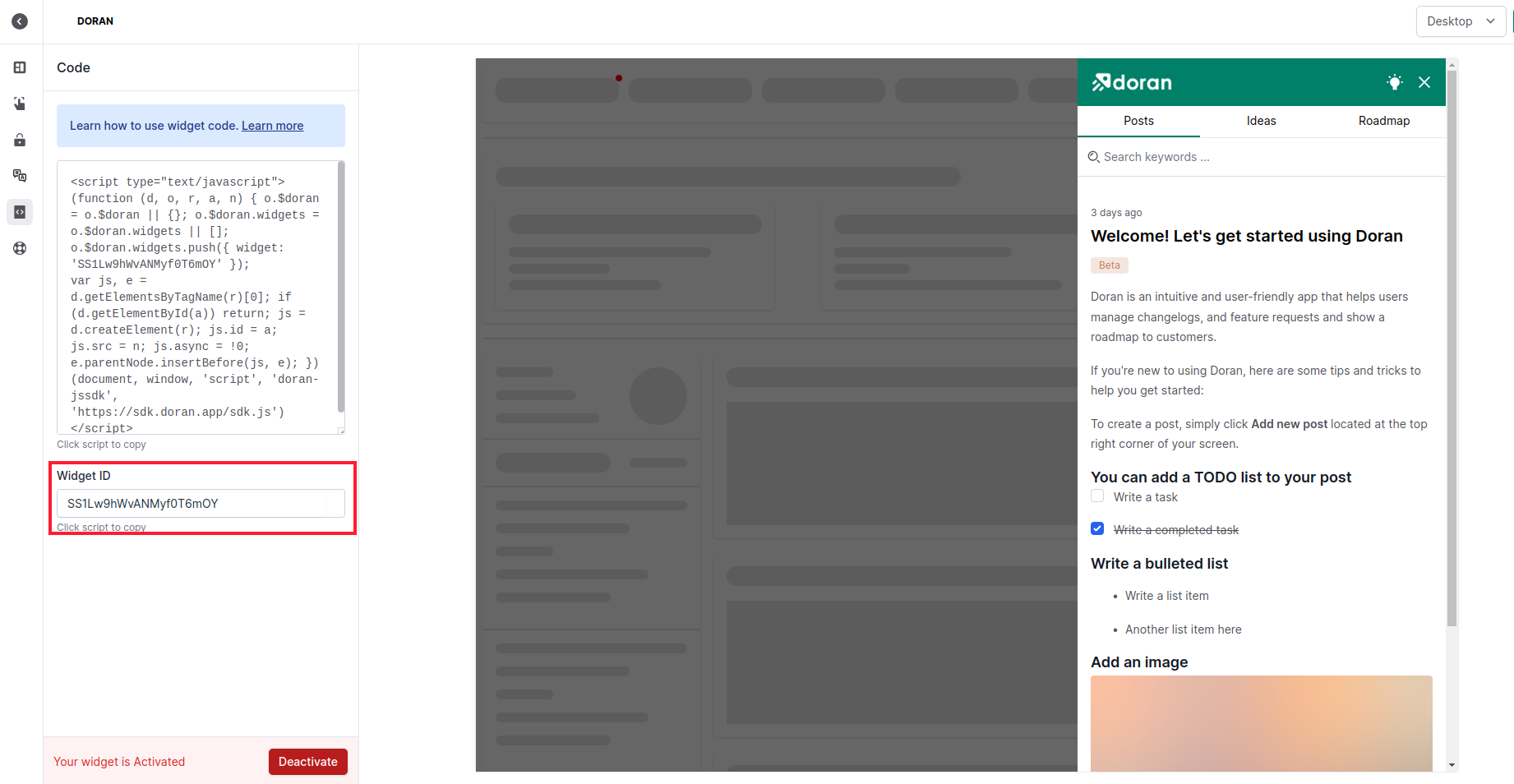
- Replace [[WIDGET_ID]] with the widget ID you obtained from the widget setting:

Set up badge
Add a new menu item to Wordpress
-
Go to the WordPress dashboard and click on Appearance then select Menus
-
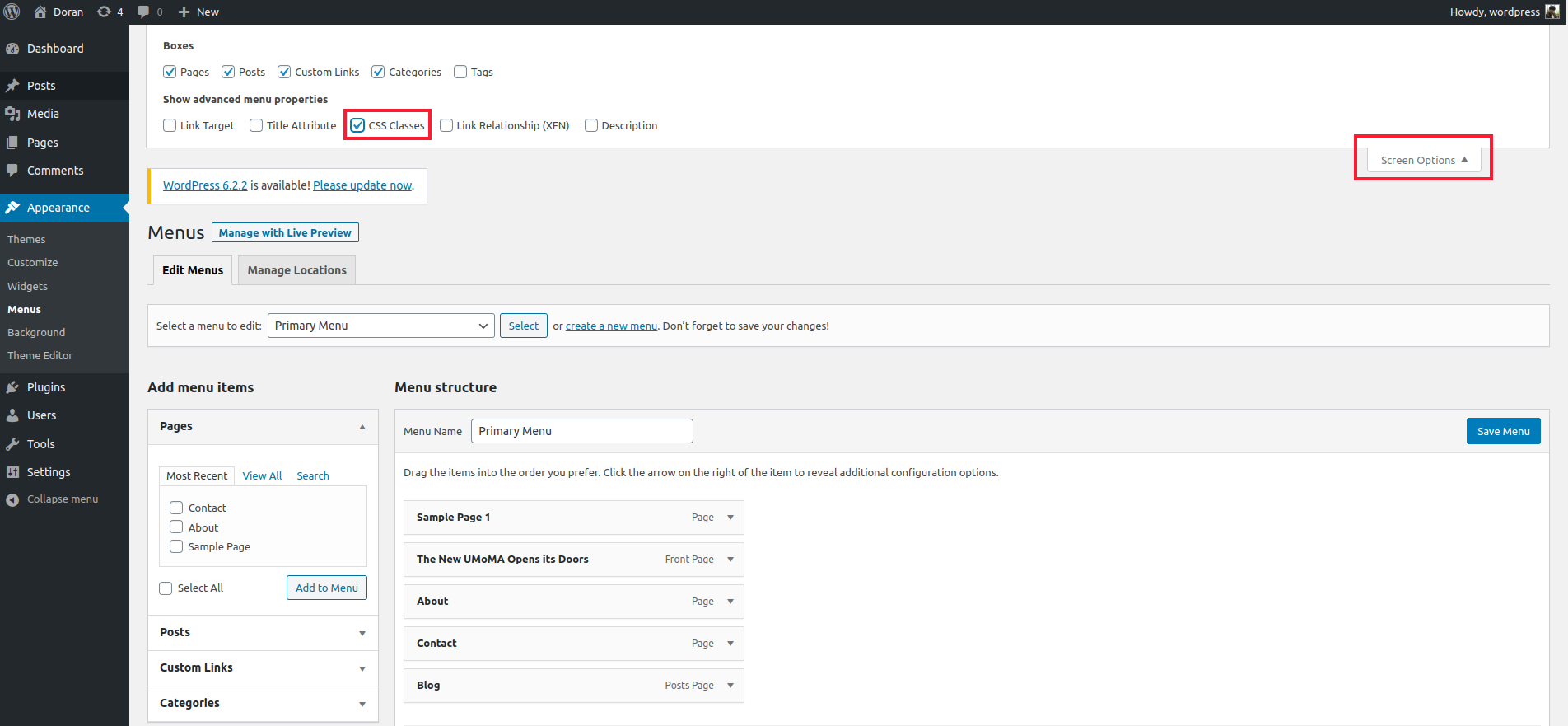
In the Menus screen, click on Screen Options at the top right corner of the page.
-
A panel will slide down with various options. Tick the box next to CSS Classes to enable it.

-
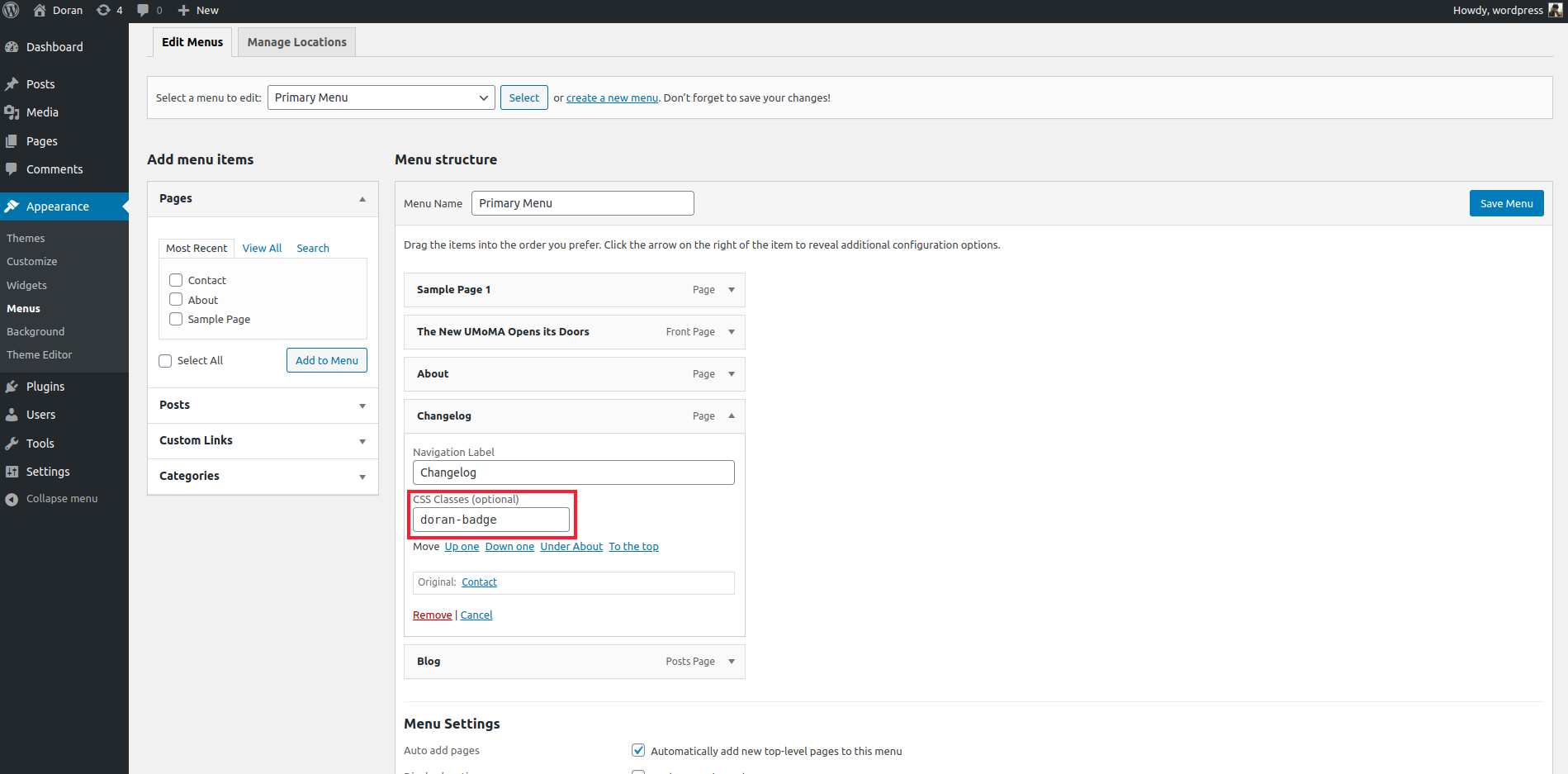
Now, locate the menu item where you want to display the Doran badge and click on it to expand its settings.
-
In the expanded settings, find the “CSS Classes” field and enter the value “doran-badge” (without the quotes).
-
Click on the Save Menu button to save your changes.

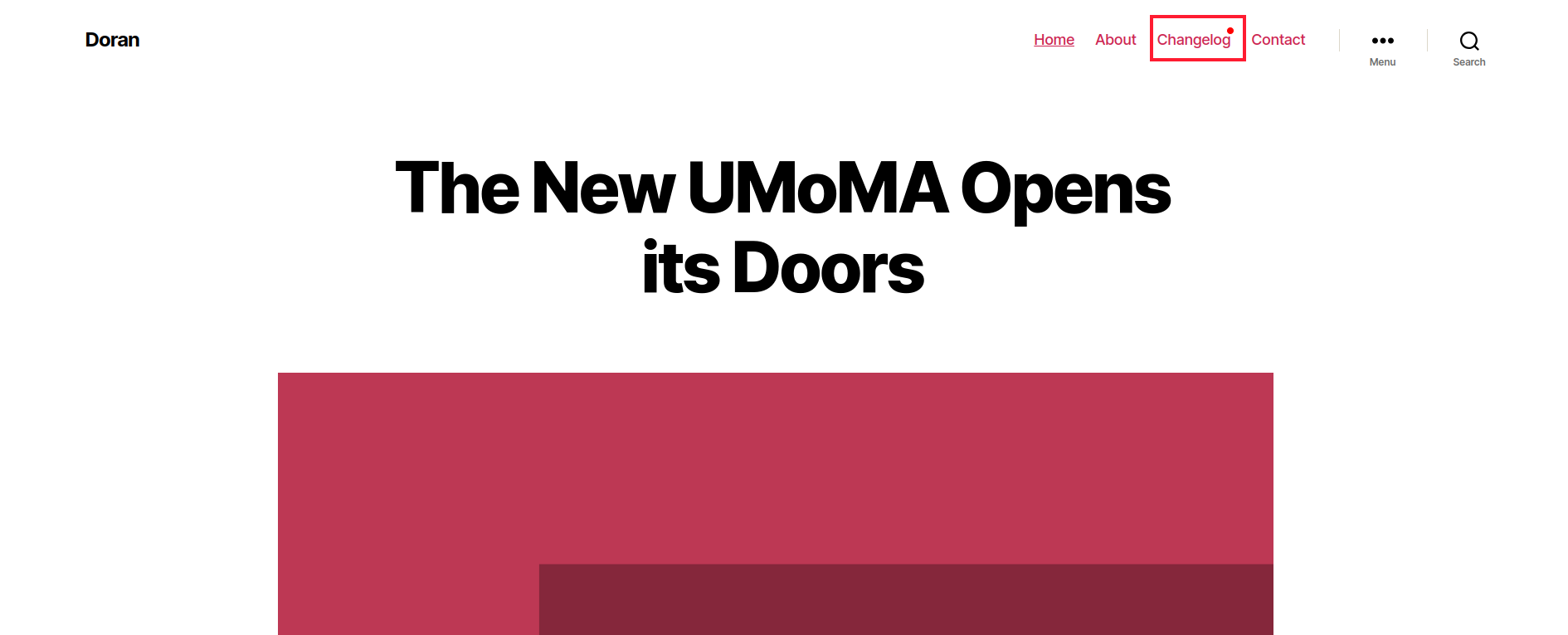
That’s it! You have successfully integrated Doran with WordPress and set up the badge on the header. You can now visit your website’s homepage to see the Doran in action.

If you have any further questions or need assistance, please don’t hesitate to reach out to us. We’re here to help!

Table of contents